Abstract
The current document is a proposal for deprecating the CSS property position
and changing the four CSS offset properties top, left,right
and bottom. The proposed change should offer finer control
over the final layout of rendered document and simplify the CSS model.
The box offset properties top, left, right and bottom
top, left, right and bottom
|
Value:
|
[ [ window | root | enclosing |
previous | self ] [ top | left | right |bottom ] ]? [
<length> | <percentage>] |none | inherit
|
Initial:
|
none |
Applies to:
|
all elements
|
Inherited:
|
no
|
Percentages:
|
refer to the width (for left and
right) or height (for top and bottom) of the reference box;see prose
|
Media:
|
visual
|
The box offset properties specify how far a box’s edge is offset
above, to the left, to the right or below an edge of the reference box.
The values of this property have the following meanings:
- window
- The reference box is the window's box. This is equivalent to
fixed positioning.
- root
- The reference box is the box of the document's root. This is
equivalent to absolute positioning.
- enclosing
- The reference box is the enclosing box. This is equivalent to
absolute positioning.
- previous
- The reference box is the previous box if there is one. If there
is no previous box, the reference box is the enclosing one. This is
equivalent to absolute positioning..
- self
- The reference box is the current box in the normal flow without
positioning. This is equivalent to relative positioning.
- top
- The reference side is the top side of the reference box
- left
- The reference side is the left side of the reference box
- right
- The reference side is the right side of the reference box
- bottom
- The reference side is the bottom side of the reference box
- <length>
- Specifies a fixed offset, in absolute or relative length units.
- <percentage>
- The percentage is calculated with respect to the reference box's
width or height
- none
- No offset is applied to this edge of the box and the box remains
in the normal flow.
Example:
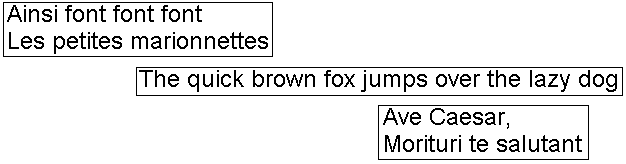
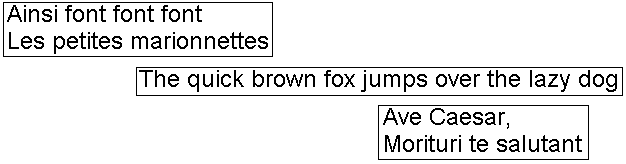
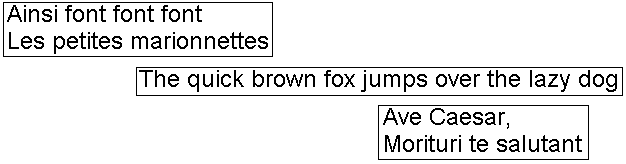
p.stair {
top: previous bottom 10px;
left: previous right -50%;
border: thin solid black;
}
...
<p class="stair">Ainsi font font font</br>
Les petites marionnettes</p>
<p class="stair">The quick brown fox jumps over the lazy dog</p>
<p class="stair">Ave Caesar,<br>
Morituri te salutant</p>
will be rendered:

References
- Cascading Style Sheets, level 2; W3C Recommendation, 12 may 1998.
- The P Language, in "Les
Languages de Grif"; Vincent Quint & Irène Vatton