
|
|
Vous qui débutez la lecture de cet ouvrage, vous avez nécessairement une connaissance minimale du World Wide Web et de son format documentaire de prédilection, HTML. Vous n’êtes donc pas sans ignorer que HTML :
attribue pratiquement une présentation par défaut à chaque élément mais que cette présentation n’est définie ni écrite nulle part.
Qui n’a jamais utilisé un élément
H1
non pour insérer un titre de section de niveau 1, mais
plutôt pour restituer le texte qu’il contient en 18 points
et en gras ? N’avez-vous jamais utilisé
CENTER
ou
BLINK
?
permet de préciser cette présentation par l’insertion d’attributs HTML.
Faites un
test sur les documents que vous avez écrits :
combien de
ALIGN=CENTER
?
ne permet pas de définir de façon intrinsèque une charte graphique homogène pour tous les documents d’un serveur.
Les premiers logiciels offrant des fonctions comblant cette lacune ont fait fureur chez les éditeurs de sites…
n’a pas été spécialement étudié pour assurer une restitution homogène quels que soient le poste informatique et le navigateur utilisés.
etc.
Les feuilles de styles CSS, bien que controversées à leurs débuts, ont permis de résoudre en grande partie ces problèmes et ont apporté une flexibilité inconnue jusqu’ici, d’où leur utilisation en milieu industriel.
« Des feuilles de styles pour le Web ? Pour quoi faire ? C’est compliqué, inutile, personne ne les implémente et leur utilisation représente un trop gros investissement ! »
À part quelques contributions un peu plus sérieuses d’un nombre limité de personnes, c’est en substance tout ce qui se disait début 1998 dans les forums de discussions francophones de l’Internet (news) à propos des Cascading Styles Sheets (CSS), en d’autres termes des feuilles de styles pour le Web.
Bien entendu, ces opinions péremptoires sont non seulement regrettables, mais tout à fait contraires à l’évolution actuelle du World Wide Web. Nous irons jusqu’à dire qu’elles sont également contre-productives pour un éditeur de site Web... L’usage des CSS n’est ni risqué ni coûteux et constitue à terme une garantie de qualité.
La première version des CSS a été publiée par le World Wide Web Consortium (W3C) en décembre 1996. Elle a tout de suite été interprétée par les spécialistes du domaine comme une avancée majeure du Web malgré le peu d’implémentations fonctionnelles existantes à l’époque.
HTML n’est pas, n’a jamais été, et espérons-le, ne sera jamais un format de description de page permettant des effets graphiques élaborés au même titre qu’un format de publication assistée par ordinateur (PAO). Tout rédacteur de documents HTML s’est déjà trouvé au moins une fois confronté à des problèmes de fontes, d’absence de colonnes ou même à des lacunes dans l’implémentation d’un navigateur l’obligeant à récrire partiellement voire totalement un document.
La complexité des solutions mises en œuvre par les éditeurs de documents HTML désirant enrichir la présentation de leur serveur Web révèle le besoin de standardisation. Que penser des tableaux qui simulent des colonnes et tabulations, des images qui définissent des effets de fonte ou de titrage, des applets Java qui procurent le dynamisme, des extensions diverses d’HTML... Le visiteur d’un serveur Web se préoccupe peu des technologies utilisées du moment que le résultat est là. En revanche, l’éditeur du serveur est absorbé par toutes ces extensions qui rendent la maintenance particulièrement hasardeuse et complexe.
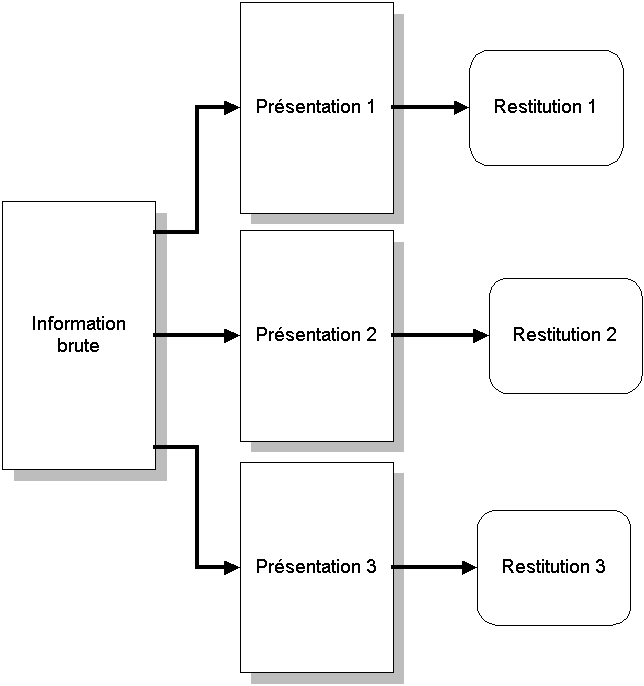
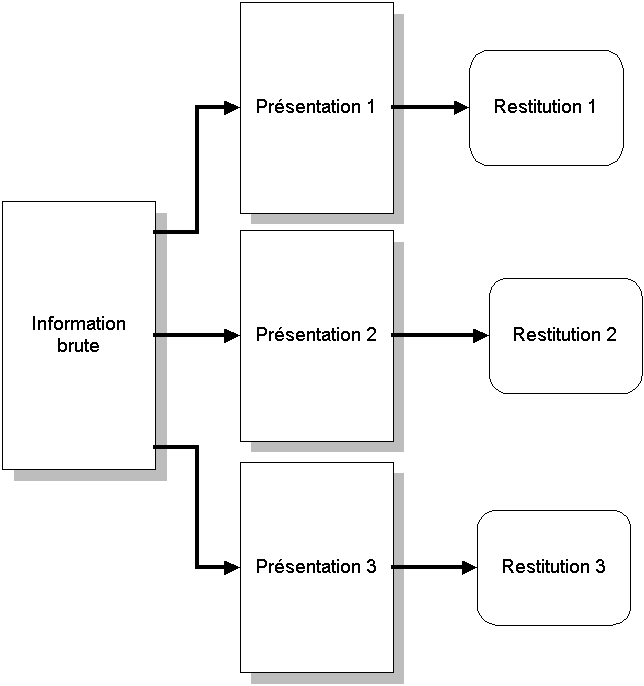
Pour pallier ces difficultés, la communauté de la documentation structurée a depuis longtemps choisi de séparer les données régissant la restitution d’un document en deux parties distinctes : d’un côté le contenu, de l’autre la présentation. Pour restituer visuellement le contenu, il faut lui appliquer alors les règles de présentation. Plusieurs règles de présentation différentes peuvent être appliquées à un même contenu pour obtenir des effets visuels différents. Le point crucial est le suivant : on peut changer de présentation sans modifier en rien le contenu du document.
Considérons un document dont le modèle définit une lettre. Ce modèle définit un ensemble d’informations communes à toutes les lettres, à savoir l’identité de l’émetteur, son adresse, sa signature, l’objet de la lettre ou la formule de politesse. Une lettre se présente différemment selon que l’on souhaite une présentation classique, moderne ou professionnelle. En revanche, le contenu textuel de la lettre ne varie pas...

Figure 1–1 : Une information plus n présentations égal n restitutions
Cette idée de séparation du contenu et de la présentation commence à pénétrer le monde du Web en 1993 : les couleurs utilisateurs veulent recourir aux couleurs, aux fontes ou à tout autre élément de présentation graphique d’un document.
Dès cette époque, plusieurs propositions recommandent l’usage de feuilles de styles indépendantes du document. Cependant Netscape retarde considérablement le développement des feuilles de styles sur le Web en diffusant en 1996 ses extensions propriétaires d’HTML ; elles offrent la gestion de la couleur, de la fonte ou même du clignotement. Ces deux conceptions sont fondamentalement opposées et ne manquent pas de s’affronter.
Netscape prône la simplicité : les rédacteurs de documents HTML maîtrisent ce format car il est simple ; il suffit donc d’intégrer aux documents de nouveaux éléments HTML simples gérant la présentation. Si l’efficacité de cette proposition n’est plus à démontrer, elle a cependant conduit à une complexité documentaire due à une trop grande imbrication des éléments HTML de contenu et des éléments HTML de style.
L’autre conception rejette les éléments et les attributs HTML définissant directement une présentation, en faveur d’un unique attribut HTML contenant des styles et porté par tous les éléments HTML. Il est ainsi possible d’associer à un document existant une feuille de styles indépendante.
Cette seconde voie, enrichie de plusieurs idées novatrices émises en particulier par Håkon Lie et Bert Bos, conduit à la publication de la première version des Cascading Style Sheets (CSS) en décembre 1996.
Le principe de base des feuilles de styles CSS est particulièrement simple. Pour illustrer notre propos, faisons un parallèle avec un logiciel d’édition de texte largement utilisé dans le vaste monde, Microsoft Word. Le vaste monde a-t-il raison d’utiliser ce logiciel ? C’est un autre débat !
Word associe à chaque style des règles de présentation comme la police et la taille de caractères, la couleur ou l’épaisseur du cadre. Sans ces règles, tous les styles seraient restitués à l’écran exactement de la même façon. Le modèle normal.dot contient des règles par défaut pour chacun des styles standard de Word. Si vous attachez un autre ensemble de règles à un document produit à l’aide de normal.dot, celles-ci prendront le pas sur les règles initiales, et la présentation globale de votre document sera modifiée sans que le contenu du document ait été touché …
|
En HTML |
Sous Word |
|
Éléments
dits inline
: |
Styles de type caractères |
|
Éléments
dits block
: |
Styles de type paragraphe |
La restitution d’un document structuré est donc en fait décomposable en plusieurs briques complémentaires :
le contenu,
à savoir l’information brute mais structurée. Un
document HTML ne contenant aucune information spécifique de
présentation, telles que, par exemple, des éléments
B
ou
FONT
peut être assimilé à de l’information
brute.
la présentation associée, c’est-à-dire un ensemble de règles en général complètement indépendantes du contenu du document précisant comment chaque élément doit être présenté. L’application de ces règles au contenu permet la restitution (affichage, impression…) du document.
Considérons un paragraphe HTML :
<P>Malgré
des prévisions d’experts alarmantes, la
valeur
de l’action n’a baissé que d’un
dixième au
cours des trois derniers mois.</P>
Il sera restitué très simplement sous la forme :
Malgré des prévisions d’experts alarmantes, la valeur de l’action n’a baissé que d’un dixième au cours des trois derniers mois.
Précisons à présent
que les paragraphes possédant la classe
exemple
doivent être restitués en police Courier, en italique et
en gras, avec une lettrine pour premier caractère :
P.exemple { font-family :
Courier ; font-style : italic ; font-weight : bold }
P.exemple:first-letter { font-size : 200% ; float : left }
et ajoutons à l’exemple
précédent la classe
exemple
:
<P CLASS=exemple>
Malgré des prévisions d’experts
alarmantes, la valeur de l’action n’a
baissé que
d’un dixième au cours des
trois derniers mois.</P>
Nous obtenons alors :
![]()
Les concepts nouveaux sur lesquels reposent les feuilles de styles sont les suivants :
Les sélecteurs . Ils déterminent les conditions qu’un élément doit vérifier pour se voir appliquer des règles de style données. La mise en conformité de HTML à la norme SGML a permis depuis 1996 de définir un modèle documentaire HTML complet et fiable. La publication de HTML 4.0 en décembre 1997 renforce la stabilité de HTML et autorise l’élaboration d’applications industrielles sur ce modèle.
Un format d’écriture de styles . Il est utilisable tant dans une feuille de styles externe en conjonction (avec des sélecteurs) que dans un attribut spécifique sur chaque élément HTML. Il est donc inutile d’associer un attribut HTML à chaque type de style (couleur, caractère, fond, position, ...) ; il suffit de disposer d’un attribut unique pouvant contenir plusieurs définitions de styles.
Le principe de cascade . Il permet de confronter les styles mis en place par l’auteur d’un document, ceux que préfère le lecteur du document en question, et enfin les styles prédéfinis dans le logiciel de restitution. L’algorithme de cascade met en concurrence ces trois origines de styles et détermine ceux qui sont in fine réellement appliqués à un document.
Les CSS, conjuguées à HTML, offrent donc une grammaire de définition de règles de présentation. Grâce à elles, vous pouvez enfin définir une restitution par défaut pour chacun des éléments de HTML 4 et surtout lier de nouvelles règles, contenues dans le document ou dans un fichier indépendant, à tout ou partie d’un document. Toute modification du fichier contenant ces règles sera alors immédiatement prise en compte par tous les documents HTML faisant référence à cet ensemble de règles… On peut donc désormais construire des règles CSS qui seront appliquées à tout un ensemble de documents grâce à un simple lien.
La première version des CSS fut un document précurseur. Les logiciels de navigation ont implémenté ce standard plusieurs mois après sa sortie et aujourd’hui encore la conformité des navigateurs aux CSS 1 est imparfaite.
Après quelques errements et devant la volonté clairement affichée par Netscape et Microsoft de respecter la spécification CSS 1, le W3C décide alors de faire évoluer les CSS sans attendre, d’où la publication des CSS 2 en mai 1998. Les CSS 2 représentent une évolution majeure par rapport aux CSS 1. Le document gagne en précision, clarté et efficacité.
Les CSS 2 sont aujourd’hui unanimement perçues comme un élément déterminant du World Wide Web, tant chez les éditeurs de logiciels que chez les éditeurs de documents.
Les CSS sont la matérialisation à large diffusion de ce vieux rêve des gourous de la documentation structurée : la séparation totale entre l’information et sa présentation. Ils ont été régulièrement brocardés pour leur intransigeance et leur supposé éloignement des préoccupations quotidiennes des éditeurs de documents ou de serveurs Web. Leurs idées triomphent aujourd’hui, et personne n’envisage plus que leur vision des choses ne soit pas la bonne.
Pour plus d’informations sur les
discussions ayant conduit à l’émergence des CSS,
rendez-vous sur le serveur du W3C à l’adresse
http://www.w3.org/Style/css/
.
Cet ouvrage vise à allier la vulgarisation à la référence technique. Par conséquent, nous nous attacherons à ne pas employer le jargon pseudo-cyber utilisé dans de nombreux ouvrages d’initiation à HTML, mais le vocabulaire francophone correct communément accepté comme traduction officielle des termes anglo-saxons. Par ailleurs, nous donnerons tout au long de ce livre des avertissements sur l’interprétation des standards et des conseils pour un usage correct des CSS.
Le plan de ce livre rend compte de notre démarche : traiter le général pour aller vers le particulier. Nous vous proposons tout d’abord une initiation à la spécification CSS 2 agrémentée de commentaires, de trucs et d’astuces. Chacune des propriétés CSS 2 est, dans le mesure du possible, illustrée par des exemples de codage et de restitution par les deux principaux navigateurs de Netscape et Microsoft. Chacun de ces exemples figure sur le CD Rom intégré à l’ouvrage.
La partie suivante est plus didactique. Vous y apprendrez, entre autres, à rédiger une feuille de styles et à l’appliquer à un document ou à un ensemble de documents, à appliquer des styles le plus soigneusement possible, à construire une feuille de styles pour un ensemble documentaire ou à garantir la maintenance de votre site.
Une brève initiation aux standards de facto Dynamic HTML et XML permettra ensuite de mieux situer les CSS dans l’environnement technologique que nous préparent les organismes de standardisation, tel le World Wide Web Consortium.
Avant les listes de références on-line ou off-line en rapport avec les CSS, vous trouverez un ensemble de tests de conformité aux CSS 2 des principaux navigateurs du marché.
Bonne lecture !
Les conventions typographiques et de présentation de ce livre sont les suivantes :
Tout
fragment de code HTML et/ou CSS intégré dans un
paragraphe standard est écrit en police non proportionnelle,
par exemple « l’élément HTML
LINK
porte l’attribut
HREF
».
Tout exemple complet HTML et/ou CSS forme un paragraphe à lui tout seul :
<STYLE TYPE=
"text/css">
</STYLE>
Une définition, un résumé ou une citation illustrant le chapitre sont présentés comme suit :
Ceci est une définition, un résumé ou une citation.
Les remarques à l’attention du lecteur sont intégrées au document et sont présentées de la façon suivante :
 Ceci
est une remarque.
Ceci
est une remarque.
Les remarques importantes qu’il est absolument recommandé au lecteur de lire ont une présentation différente des remarques normales :
 Ceci
est une remarque de grande importance.
Ceci
est une remarque de grande importance.
Les propriétés définies par les CSS 2 sont décrites dans des tableaux.
Chaque propriété est définie par son nom, ses valeurs possibles, sa valeur initiale, les éléments auxquels elle s’applique, le fonctionnement des valeurs en pourcentages si elles sont autorisées, les media pour lesquels elle est autorisée et enfin les éléments ou attributs HTML qu’elle remplace.
| nom de la propriété | |
|---|---|
|
Valeurs possibles |
|
|
Valeur initiale |
|
|
Applicable à |
|
|
Valeur héritée du contexte |
|
|
Valeurs en pourcentages possibles |
|
|
Media |
|
|
Remplace en HTML |
|
Dans chaque tableau, figure également un indicateur oui/non précisant si la valeur de la propriété peut être héritée de l’élément englobant.
(c) Daniel Glazman 1998-2002. Tous droits réservés sur tous supports.